Per noi che utilizziamo Windows, esiste un piccolo ostacolo preliminare da aggirare. Windows Firewall blocca la connessione FTP della jdk, utilizzata da NetBeans. Per sistemare le cose utilizzeremo un comando discusso in questo articolo della TechNet di Microsoft e che consente di autorizzare tutto il traffico FTP.
 |
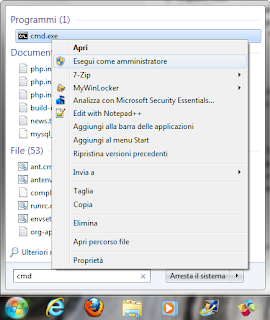
| Aprire il Prompt del Comandi come Amministratore |
- Fare clic sul menu Start di Windows
- Digita cmd
- Apri il menu contestuale (clic destro del mouse) su cmd.exe e scegli "Esegui come amministratore"
- Quindi, nella finestra al prompt dei comandi, digita:
netsh advfirewall set global StatefulFTP disable - Premuto invio, ricevi un Ok di conferma. Chiudi la finestra dal pulsante x in alto a destra
 |
| Comando di modifica impostazioni Windows Firewall |
In questa guida ti servi di Altervista.org, che funge da server remoto configurato per PHP. Creerai un progetto piccolissimo chiamato RemoteHelloWorld collegando l'ambiente di esecuzione di NetBeans direttamente ad Altervista.org. Il progetto su server remoto sarà creato all'interno di una cartella, in modo da non toccare quanto già presente sul server remoto.
- Prima di tutto avvia NetBeans. Se non è ancora installato leggi quanto riportato nel post "PHP & NetBeans: Preparare rapidamente l'ambiente di sviluppo" (puoi seguirlo per intero).
- Scegli File|New Project
- Scegli in Categories la voce "PHP" e in Projects "PHP Application". Quindi fai clic su Next

Wizard New Project - Choose Project - Cambia il Project Name in RemoteHelloWorld e fai clic su Next
Il campo Sources Folder lo lasciamo com'è. NetBeans di regola cerca di salvare i progetti creati al suo interno nella cartella NetBeansProjects, posta all'interno della nostra cartella Documenti. Dato che l'esecuzione è su server remoto, in locale ci sta benissimo la cartella di default di NetBeans
Wizard New Project - Name and Location - Alla voce Run As, seleziona Remote Web Site. Puoi notare che Upload Directory indica la directory sul sito FTP in cui sono caricati i file sorgenti del progetto.

Wizard New Project - Run Configuration - Se è la prima volta che chiedi di utilizzare un Sito Web Remoto, non hai disponibile alcuna connessione configurata nel menu a tendina Remote Connection. Per crearne una, clicca sul pulsante Manage
- Nella finestra di dialogo che appare, dai un nome alla connessione e clicca su Ok

Finestra di dialogo Create New Connection - Inserisci i tuoi dati di connessione come nell'immagine sottostante. Ricorda di sostituire fruttodigitale, mio nome utente e del sito, con il nome del tuo nome utente e sito.

Impostazioni per la connessione FTP - Per accertarti che funzioni clic sul pulsante Test Connection

Finestra di dialogo con esito della Test Connection - Clicca su Ok, quindi ancora su Ok per chiudere la finestra di responso al test di connessione e quella di gestione delle connessioni.
- In Project URL, cambia il dominio localhost con quello del tuo sito su Altervista
Nel campo Upload Files lasciamo pure On Run. Altre alternative sono Manually o On Save. Più precisamente
Modifica del campo Project URL 
Le opzioni per Upload Files - Manually: l'upload è gestito tramite il pannello Project dell'IDE (vedi più avanti)
- On Run: l'upload dei file avviene quando si esegue il progetto
- On Save: l'upload dei file avviene ogni volta che si salvano le modifiche
- Clic su Next e poi su Finish
- Il progetto è creato e si apre l'editor sul file index.php. Modifica il file inserendo un titolo tra i tag <title></title> e sostituendo la riga commento nello script con echo "Hello World!";. Otterrai qualcosa di simile all'immagine seguente.

Modifiche da apportare a index.php - Scegli File|Save per salvare le modifiche al file, quindi Run|Run Project
- Ci viene proposto l'upload dei file (è possibile selezionare quali file caricare e quali no tramite una check box) prima dell'esecuzione, quindi facciamo clic su Ok.

Finestra per Upload dei FIle - Il pannello di output mostra la sessione FTP e ci conferma il corretto trasferimento dei file. Immediatamente è aperto il browser sulla pagina di avvio del progetto ottenendo

Pannello di Output per la sessione FTP 
Esecuzione Progetto
Remoto
 |
| Pannello Projects |
Un ultima nota sulla gestione manuale degli upload. Qualunque sia il valore scelto per Upload Files (Manually, On Run, On Save), è sempre possibile gestire manualmente il caricamento dei file.
Per farlo posizionarsi nel pannello progetto, a sinistra nell'IDE, su un file o su una cartella e fare clic con il tasto destro del mouse. Nel menu contestuale ci sono due voci:
Download: Permette di sostituire il file locale con quello presente sul server remoto
Upload: Permette di caricare il file locale sul server remoto